更新时间:2022年10月22日15点37分
存储库的选择
Ghost编辑器默认将图片上传在本地content/images文件夹,支持第三方存储库,已提供的适配器包括Http-Store 、WebDAV、GitHub、Amazon S3、七牛云、又拍云、阿里云 OSS、Azure 云存储等,其中有些可能不兼容Ghost 4.0及以后版本。另外可以自己开发适配器——Docker部署的话,需要重新封装镜像,这为升级带来不便。
默认的本地存储库有许多缺点:
- 尽管图片作为静态内容,可以用CDN缓存,但是和文章在同一个源站还是会占用比较大的上行带宽和流量;
- Ghost对隐私的保护是不够的,照片通常会带有包含地理位置等隐私信息的元数据,虽然博文默认加载的是压缩和删除过元数据的照片,但是原始照片也保存在本地存储库中,可以以某种方式访问到;
- Ghost没有图片管理界面,删除只能在文件夹中进行,不管博客前端是否加密、文章是否发布,上传的图片可通过直链公开访问的,因此,Ghost可以当作一个简单的图床,但最好不要把它当作个人日记本上传私密照片。
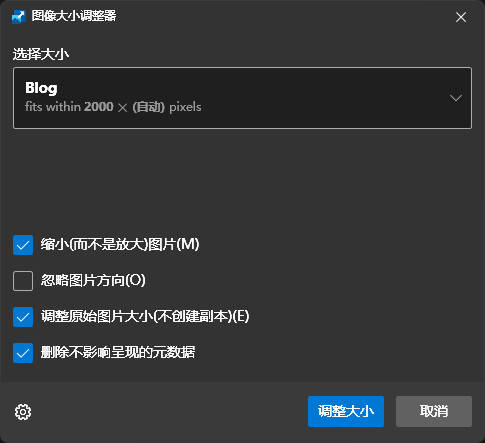
手动压缩图片和删除元数据的方法:Windows 推荐用PowerToys工具,压缩比参数参考官方文档[1]:参数为宽度2000,保持高宽比,高度自动,jpeg格式,图像质量80%,删除元数据:

我的文章介绍了一种使用第三方图床的方法:使用C2 Object Storage作为图床。
文档格式和编辑器
Ghost自带的富文本编辑器集合丰富的多媒体控件和第三方网站的内容插件,以卡片的形式展现,包括Markdown,可以直接粘贴转换,所见即所得。不过Markdown并非原生的格式,所有文章都存储在 MobileDoc,只能导出为Json,对于有保持Markdown原生格式需求的写作者来说,最好的方式是在其他编辑器中写好备份,再复制到Ghost中发布,推荐Obsidian(配合remotely-save插件进行同步),本文就是在Obsidian中写就的。
Obsidian的另一个好处就是:Ghost没有移动客户端,WEB编辑器在移动设备上只能编辑纯文本,iOS上有iA Writer和Ulysses两款工具可以通过Ghost API直接将文档推送到后端,Zapier结合其他文档工具也是可以的,但格式可能一定程度上会有损失,而Obsidian已有一键推送到Ghost的插件:jaynguyens/obsidian-ghost-publish,该插件配置Ghost Admin API推送文章(会先将Markdown转换为HTML),并可以用YAML语法(在文章头部申明)设置参数,已启用的参数包括:
---
title: string (default: file name)
tags: (default: [])
- tag1
- tag2
featured: boolean (default: false)
published: boolean (default: false)
excerpt: string (default: undefined)
feature_image: string (default: undefined)
---
目前这个插件无法在移动端使用,用obsidian-mobile-logging读取日志发现错误,可能是依赖的Node.js库无法在移动端兼容的问题):
[error] Plugin failure: obsidian-ghost-publish TypeError: Cannot read properties of undefined (reading 'Buffer')
这个插件的源代码看起来比较简单,如果有更多自定义的需求,可以Fork这个项目自己进行开发。
Ghost是一套开源的(博客)建站平台,这是一个持续更新的系列,用来列举一些官方文档和公开网络上尚未详细说明的问题与解决办法,您可以用标签 #Ghost 或搜索找到所有相关的文章。
